
FC2の無料ブログからエックスサーバーでWordpressに引越しすることにしました
いろんなサイトを参考にさせてもらったんですが、どこからはじめればいいのか順序がみんなバラバラなのであっちこっちを検索しながらようやく完了させることができました
今回は、初心者がこの記事だけ読めばなるべく躓かないで進めるように私なりにまとめてます
特に、「FC2の無料ブログ」から「エックスサーバー」、ASPは「もしもアフィリエイト」を使用している方の参考になれば幸いです
かなり長いので覚悟してください
・FC2無料ブログから「エックスサーバー」に移行する人
・FC2は無料のまま移行したい人
・「独自ドメイン」をまだ取得していない人
・「もしもアフィリエイト」を使っている人
・引越し作業を自分でやりたい人
・記事が多すぎて本当に自分で引越しできるか不安な人
・アフィリエイト収益をUPしたい人
10カ月後の結果
2月に引越しして10カ月後の結果がこちら

■収益は5倍
■アクセス数も増加
■確実に有料サーバーの効果はあるが理由は不明
■Wordpressは使いやすい
※最初に注意すること(重要)
いきなり下記を言われてもよくわからないと思いますが、後で後悔しないように頭の片隅に必ず入れておいてください
・エックスサーバーは必ず友達割引を適用して申し込む
・独自ドメイン永久無料特典は本契約後に必ず「各種特典のお申し込み」から
・プラグインは便利だがWordpress自体が重くなるので使用は最小限にする
使った後は完全Uninstallすることも頭にいれておく
・Search Regex(プラグイン)の「一致項目を削除」は絶対に使っちゃダメ
・もしもアフィリエイトのURL変更は「お問合せから」申し込む
・個別ページごとのリダイレクトはやめておいた方がいい
・パーマリンクは内容がわかる文字にした方がいいがFC2の無料ブログから引越しをする今回はリダイレクトを一括して行うため仕方ない・FC2無料→FC2プロ→エックスサーバーの方がよかったかも・・(検討中)
レンタルサーバー契約 申し込み
私は、いろいろ悩んだ末にエックスサーバーに登録することにしました
エックスサーバー利用者が多く、情報が多いことと長期契約をすればもっと安いところとも変わらない金額で利用できるからです
ここで一番忘れてはいけないのは友達割引から申し込む事です
通常のキャンペーン割引に加えて更に最大10,000円が割り引かれ、最初の契約年(最大3年)がかなりお得に利用できます
下のリンクから申し込みを行うことで友達割引が適用されます

エックスサーバーに登録していれば誰でも紹介できて、紹介した側も5,000円がもらえる特典です。登録が終えたらあなたもすぐに他の人を紹介して稼ぐことができます
プランはほとんどの方が書いておられますがスタンダードプランの300GBもあれば十分です
右上の「申し込み」から申し込みを完了させ「サーバーアカウント設定完了のお知らせ」というタイトルのメールが届いたら、無料お試し期間(10日間)の開始

・・・ですが、この無料お試し期間というのはブログの引越しをする人には、ほとんど何もできない意味のない期間になります。すぐに有料契約をすることをお勧めします。理由は以下を読んでください
ドメイン取得・設定
ドメインとは、簡単な説明としてインターネット上の住所と言われています
独自ドメインを取得していない場合は、取得しましょう
すでにFC2ブログで独自ドメインを使用している場合は、Xサーバーへ移管する必要があります。
私の場合は、独自ドメインをFC2で取得しておらず
FC2ブログのドメイン:https://zube.blog.fc2.com/
↓
独自ドメイン:zube.blog
となります。
ドメイン名を決める
エックスサーバーで条件を満たす場合
「.com」、「.net」、「.org」、「.info」、「.biz」、「.blog」でドメインを取得すると、通常、毎年発生する更新料が永久無料で取得できます。
ドメイン名とパスワードの候補を考えておきましょう。
ドメイン名は既にある名前は使えません。同じ名前でも.comは使えないが.blogなら使える場合があります。
迷ったら.comにしておくとよいそうですが、zubeで検索すると.blogしか空いておらずzube.blogとしました。
どうしても.comがよい場合はzube123.com等、名前を変える必要があります。
独自ドメイン永久無料特典は10日間お試し期間はできない
いきなり躓きました
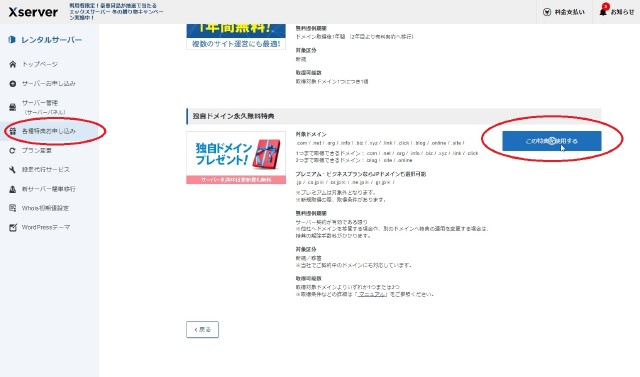
10日間のお試し期間を申し込むと下のようなページから始めるのですが
ここでドメインを取得してしまうとたとえ無料対象の.comだろうと有料契約となってしまいます
エックスサーバーに確かめたのですが、料金支払い後に※条件を満たしていれば
「Xserverアカウント>各種特典のお申し込み」からお申し込みできるようです
※条件とは
スタンダードの場合
「12ヶ月」以上のご契約と「自動更新設定」を有効にする必要があります
12か月以上はいいとしても、「自動更新設定」にはクレジットカードもしくはPaidyアカウントの登録が必要となります。(私はこの時、自分名義のクレジットカードを持っていませんでした)
Paidyとはコンビニ/銀行による翌月後払いですが、私はここではじめてPaidyというものを知り、若干不安・・。
この自動更新の件で一度申し込みを立ち止まり、再度他のサーバーやドメイン取得、またクレジットカード取得までを検討にいれましたが・・よく調べた後、結局Paidyで自動更新することにしました
※よくよく調べてみるPaidyは加盟店から手数料をとるビジネスプランで利用者としては便利なもののようです
それにしても、最初の12か月は友達紹介キャンペーンと通常のキャンペーンの併用で5,560円。かなり安くなったとはいえ、翌年の更新時は年間13,200円です
それまでに利益でるかな?若干高いな・・
そこで・・考え直しました
友達割引で一気に24か月プランにすると最初の2年が11,292円
36か月プランにすると最初の3年が14,948円と1年後に更新するよりずっと安くなります
もし初期契約を12月契約でその後1年ずつ契約更新した場合、3年経つと合計31,960円
これが最初から3年契約だと14,948円ですからもう一気に36か月契約にすることにしました
・・・これで最初の3年間は月額415円の計算になります
■それでも3年後の更新時はまた3年契約をしなければならないのか?
チャットでオペレーターに確認しました
独自ドメイン永久無料特典は、初年度の契約が12か月以上なら継続年数は何か月でもよいとの事。
※実際に手続き画面に入ればすぐにわかる事ですが利用前に理解しておきたいものです
ドメイン取得後に自動更新設定を解除した場合でも、サーバーが有効であれば永久無料ドメインは適用されたままなので、サーバー取得後は自動更新を解除しても問題ありません。
■クレジットカードのない方はとりあえずPaidyを選択して申し込んでしまいましょう
Paidyは、先にスマホアプリで取得しておく必要があり登録はすぐに終わります
私は、Paidyに引き落とし銀行口座を入力しないままで自動更新手続きを完了しました
(初期契約の3年が終わる前には口座を登録するか、クレジットカード決済に変更しておけば問題ないのでこの時点では考える必要はありません)
36か月あればさすがにブログで続けていけるかの目途も経ちますし「独自ドメイン」も無料で2個取得できてしまいます。※12か月だと1個
クレジットカードはアフィリエイトで収益があると後々必要になるため初期契約の3年の内に取得することにしました
独自ドメインを永久無料特典で取得する
▼独自ドメイン永久無料特典
本契約後に「Xserverアカウント>各種特典のお申し込み」から
ドメインを取得しないと無料にはなりません。

※お試し期間中にここでドメインを取得しておいてからそのドメインが無料になる手続きをするわけではないので注意が必要です
お試し期間中では、エックスサーバーの引越し先で無料でドメインをとることもSSL化することもできませんのでこの試用期間で一通りのブログ引越しができるかどうか確認しようとすると後でかなり「ややこしい事」になるのでお勧めできません
結果、この10日間の試用期間中はいろいろなメニューを触る程度のことしかできず時間の無駄
すぐに本契約をするしかない事にようやく気が付きました
ドメイン取得後の設定
ドメインを取得しただけではまだ使うことができません。レンタルサーバーにドメインを紐づけなければなりません
※ここではエックスサーバーで取得した永久無料特典の独自ドメインを紐づけ設定する場合の説明となります。他で取得した独自ドメインの場合は別の操作が必要です
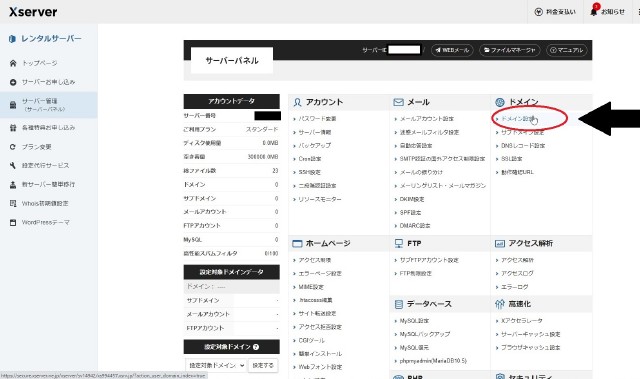
サーバー管理から
ドメイン>ドメイン設定をクリック


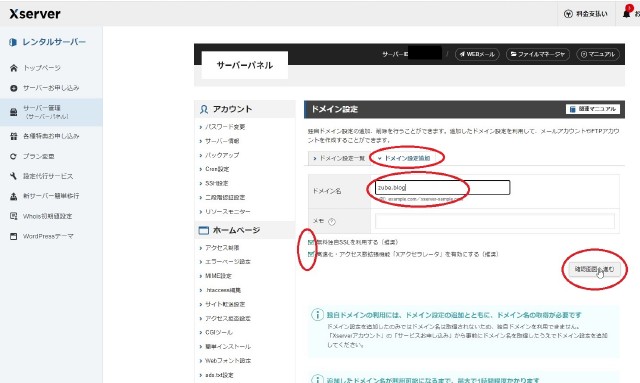
ドメイン設定で右タブの
ドメイン設定追加を選択
ドメイン名に取得したドメイン名を入力
私の場合はzube.blog
・無料独自SSLを利用する(推奨)
・高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)
どちらもチェックが入っているのを確認して「確認画面へ進む」を選択

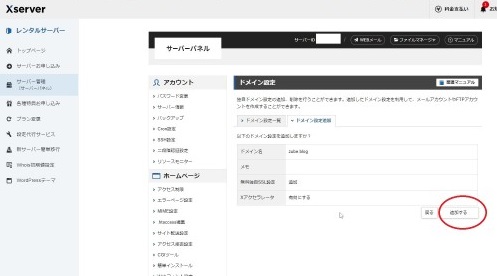
確認画面が表示されるので
「追加する」を選択
これで完了です
追加した直後は「反映待ち」となりサーバーに設定が反省されて利用できるまで最大で1時間程度かかります
反映できたらブラウザのアドレス欄に取得したドメインを入れてアクセスできるか確認しましょう
まだ何もインストールしたりアップしていないので何もないと表示されます
SSL化・常時SSL化
■SSL化
SSL化とは、インターネット上でデータを暗号化して利用者に安全に利用してもらうことができます
これも重要なSEOの一つで私の引越し前の無料ブログもSSL化しました
「SSL化したブログ」を「SSL化していない場所」に引越しさせた後でSSL化しようとすると少しのミスで不具合がでる可能性があるのでなるべく引越し前に済ませておきたいところです
※先ほどの独自ドメイン設定の際、「無料独自SSLを利用する(推奨)」にチェックをつけていた場合は、すでにSSL化が完了してます。
ブラウザからの確認、ブラウザにwebサイトのURLを入力してアクセスします
左側に鍵マークが表示されていれば、httpsで正常にアクセスできています
■常時SSL化の対応
常時SSL化とは、Webサイト全体をhttps://化することです。
私も難しい事や上のSSL化との違いがイマイチわかっていませんが
これは、上記の独自ドメイン設定の際、「無料独自SSLを利用する(推奨)」にチェックをつけていた場合でもまだ完了していないのでこれから設定します
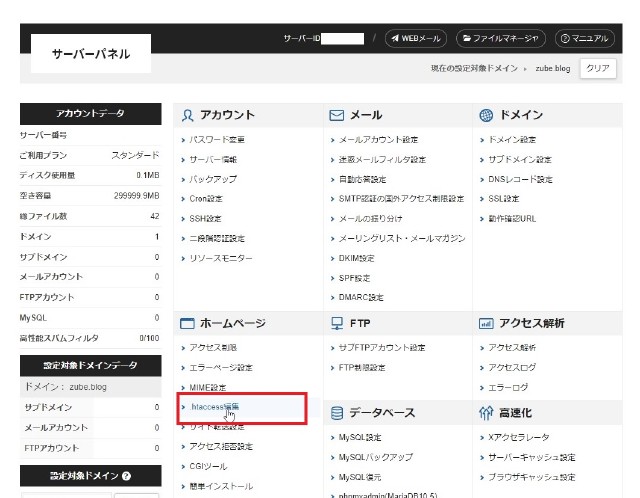
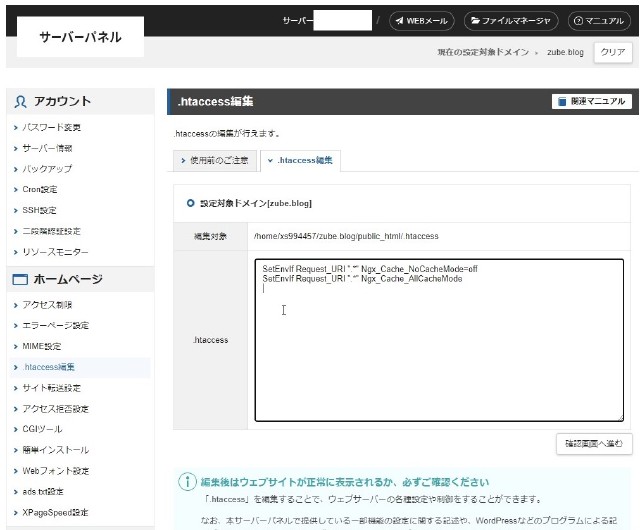
■サーバーパネルで、「.htaccess編集」を選択


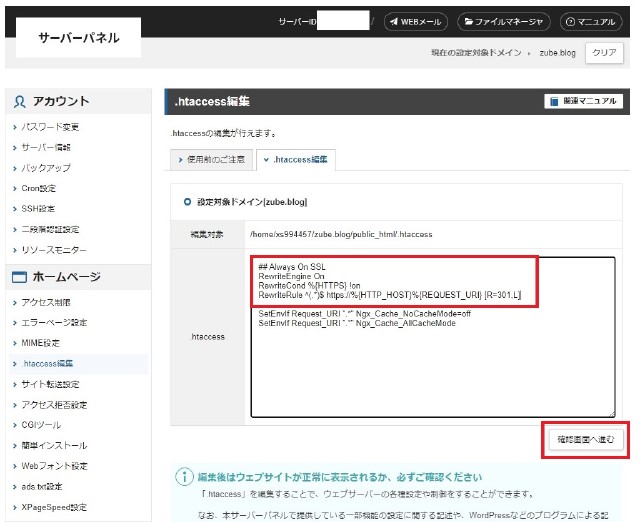
■次の文章を先頭に加える
## Always On SSL
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]■「確認画面へ進む」を選択

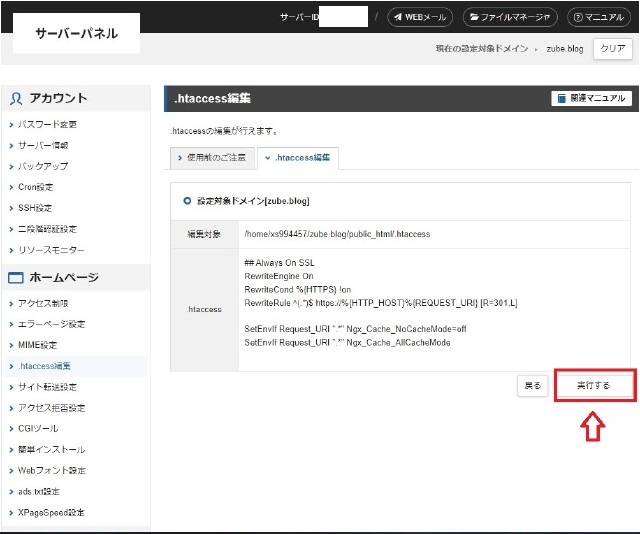
■「実行する」を選択

■「戻る」を選択
常時SSL化対応が正常に機能しているかのチェック
ohotuku.jpにアクセスしてリダイレクトチェックにssl化する前のhttp(sなし)ではじまるURLを入れてチェックします。
「https〜」のURLに301リダイレクトされていれば、正常に機能しています。
WordPressのインストール
ようやくWordpressのインストールです。
クイックスタートを利用して、短時間で確実に作成する方法もあったのですが、私はすでに10日間のお試し期間をすぐにやめその日のうちに本契約をしました
まだ何もしていないのなら10日間もお試し期間なんて時間の無駄なのでクイックスタートからWordpressのインストールまでやってしまうことをお勧めします
では話を戻して・・Wordpressをインストールしていきます
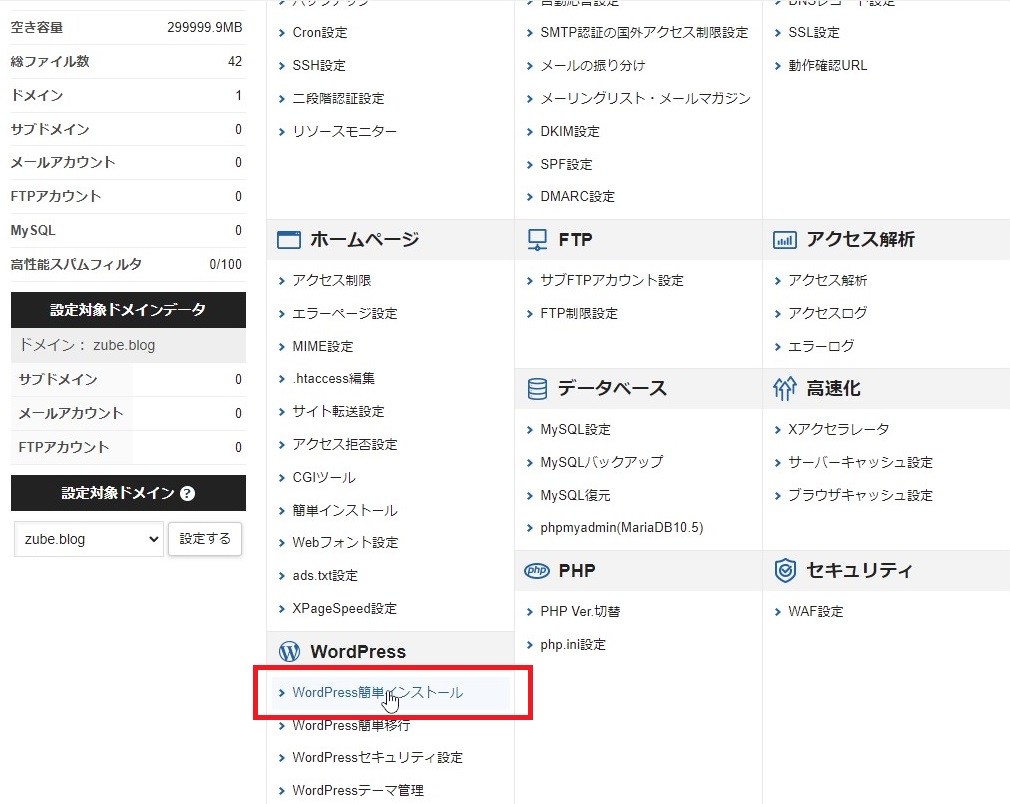
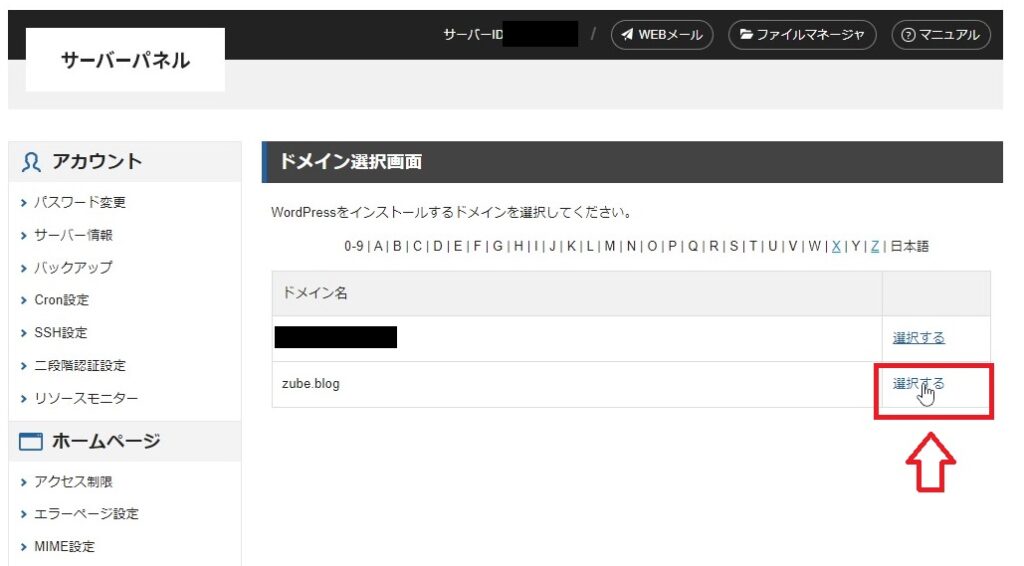
■1.サーバーパネルの「WordPress簡単インストール」をクリック

■2.「ドメイン選択画面」で追加したドメイン名の右にある「選択する」をクリック
私の場合現時点で一つしかないので選択画面はありません

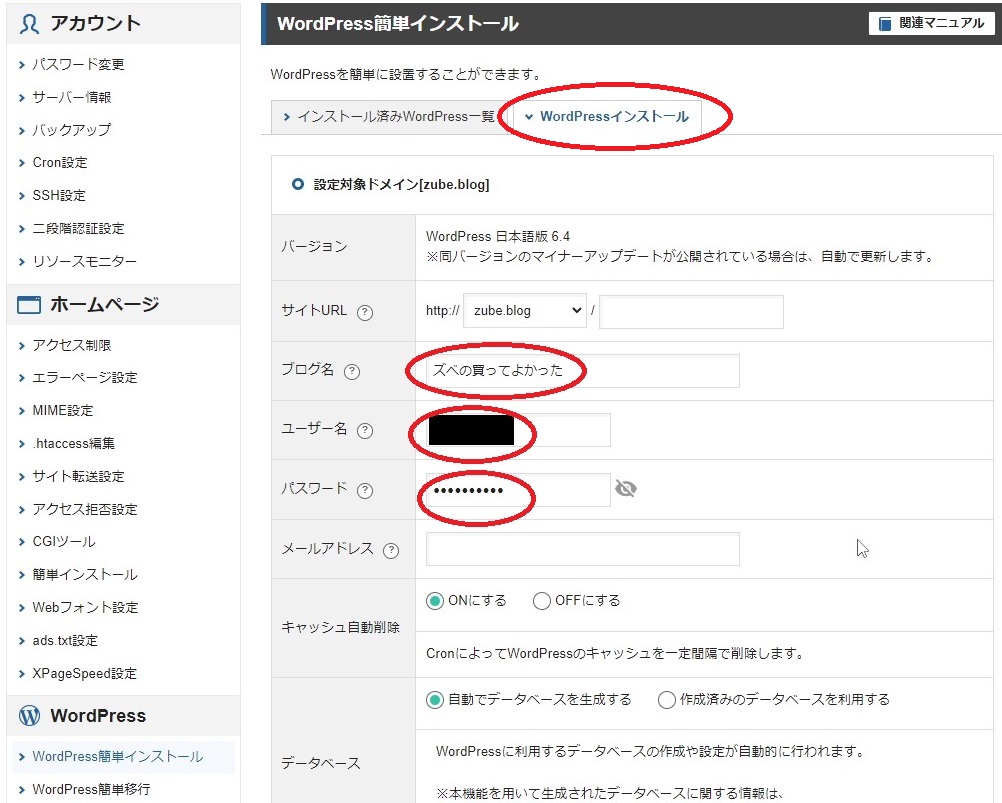
■3.Wordpressのインストールタグをクリック
■4.ブログ名など必要な情報を入力
「ブログ名」
「http://www.ドメイン名/」で運用したい場合は「www.ドメイン名」
「http://ドメイン名/」で運用したい場合は、「ドメイン名」を選択。
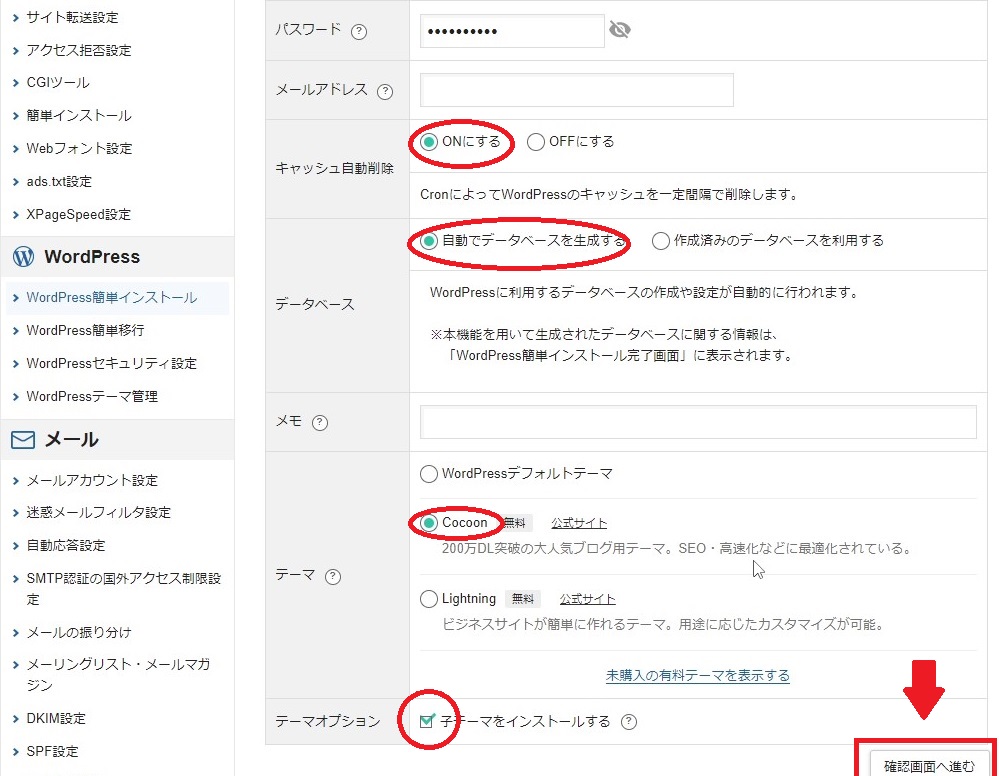
・「キャッシュ自動削除」
ONにする
・「自動でデータベースを生成する」にチェックを入れる(初期状態のまま)
・「テーマ」
とりあえず無料なら「cocoon」がお勧めらしいです。
・「テーマオプション」
子テーマをインストールするにチェック
■5.「確認画面へ進む」をクリック

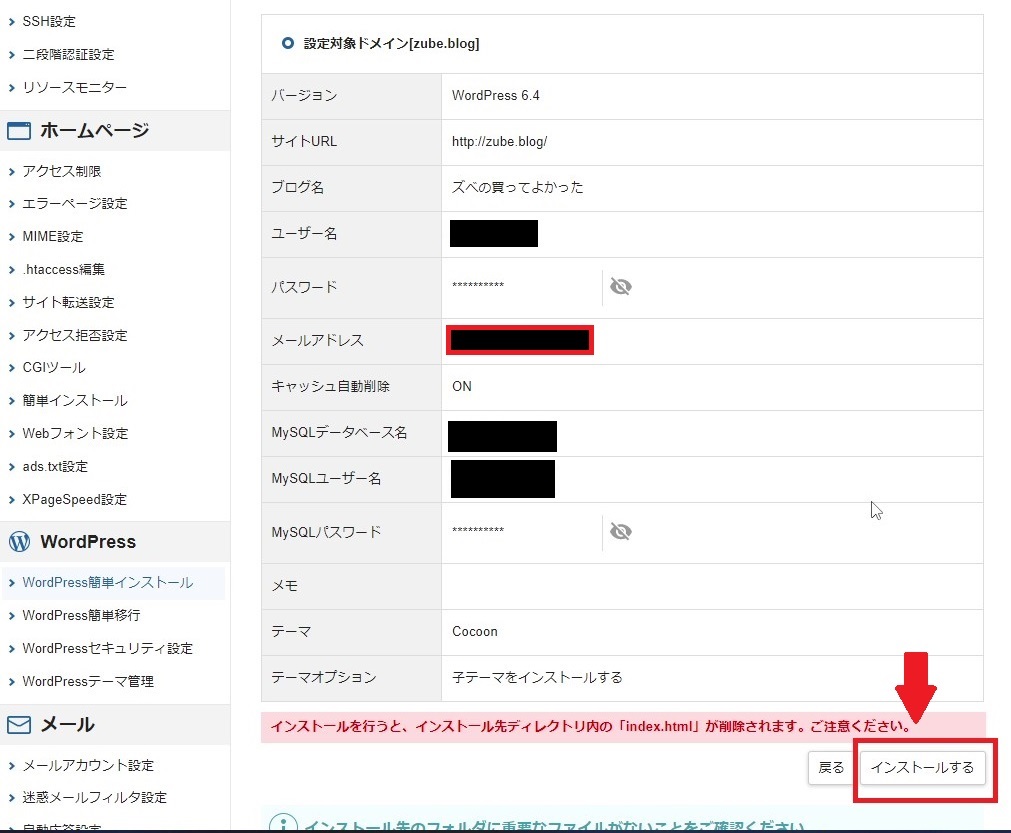
■6.「インストールする」をクリック

インストールを行うと、インストール先ディレクトリ内の「index.html」が削除されます。ご注意ください。と表示されますが、問題ないのでそのままインストールします
ブラウザにURLを入れて表示されればOKです
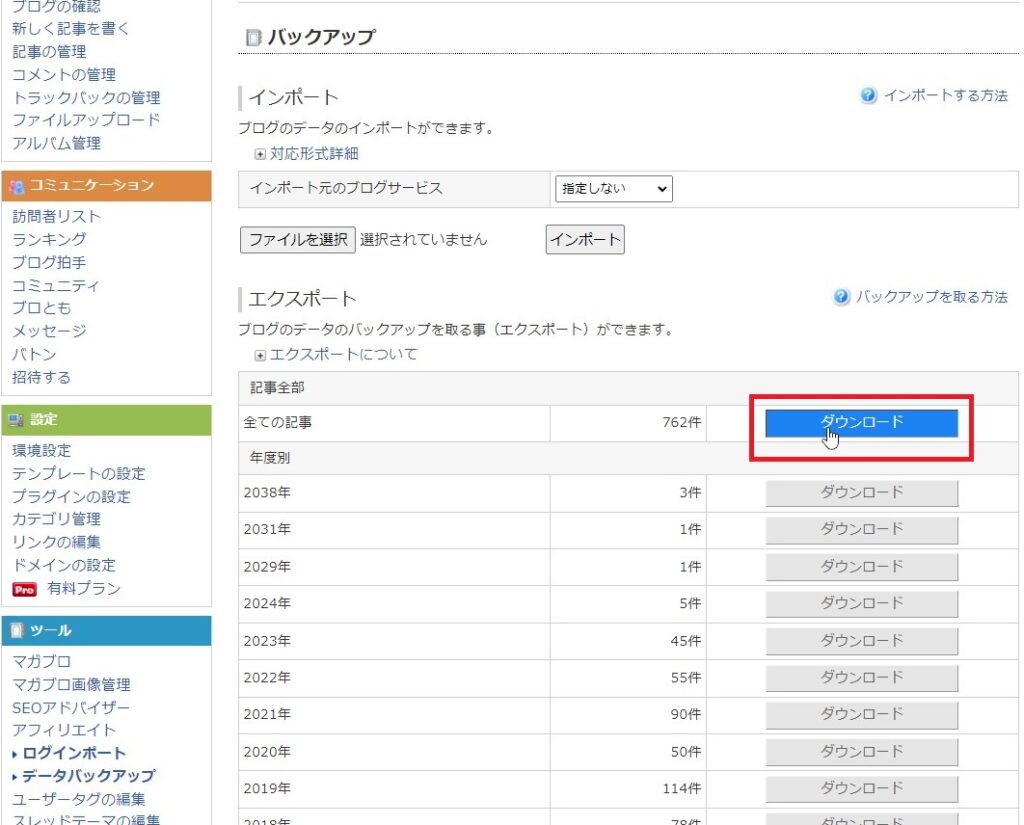
FC2ブログ側のデータのエクスポート
■FC2ブログの管理画面に入り、画面左側のメニュー「データバックアップ」をクリック

■「全ての記事」の右に表示されている「ダウンロード」

■インポート前に・・
FC2ブログから持ってきた記事データをそのまま入れてしまうと、行間がなくなって詰め詰めの状態になってしまいます。そこでインポートプラグインに行間を引き継ぐカスタマイズをする必要があります。
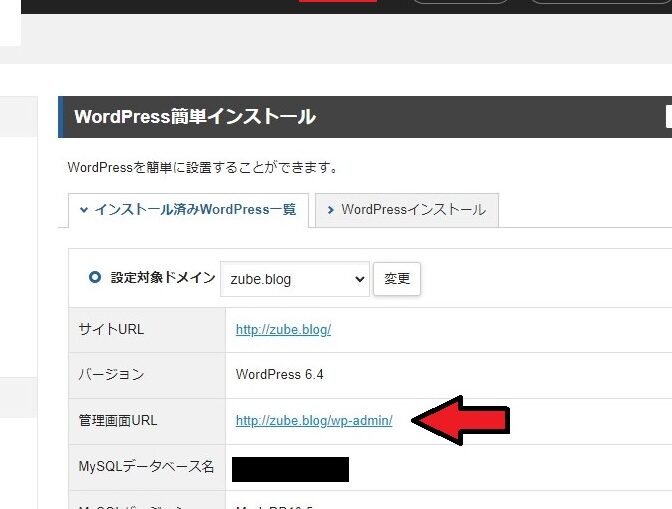
■wordpress管理画面に入ります
入り方は
サーバーパネルから
wordpress簡単インストール>インストールしたドメイン名の横の「選択する」をクリック
ここにある管理画面URLから入ります

ブックマークしておくと便利です。

パスワードですが、私はインストールした際にパスワードを入れた覚えがありません。
ここにでてくるMySQLパスワードは違います。
新たにパスワードを忘れたから新しいパスワードを取得しました。

WordPress側でインポート
※今から紹介するプラグインは最初から入っています
■「ツール」>「インポート」をクリック
■Movable Type と TypePadの「今すぐインストール」をクリック
ここではすぐに記事のインポートを行わず、インポートツールのカスタマイズをします
FTPソフトを使ってサーバーに接続する必要があります
FTP接続のパスワード、アドレスはエックスサーバー申し込み時に送付されたメールに記載されています
■おすすめFileZilla(公式)
インストールしてレジストリを汚したくない方はFileZilla_3.66.5_win64.zipのリンクからスタンドアロン版をダウンロードするのがお勧めです
■サーバーに接続できたら
「wp-content」>「plugins」>「movabletype-importer」と辿り
「movabletype-importer.php」というファイルをPC内にダウンロードしてください。
■PC内にダウンロードできたら、エディタソフトで開きます
一応お勧めはサクラエディタ、
if( !empty($line) )
$line .= "\n";↓に変更
//if( !empty($line) )
$line .= "<br/>";PC内で上書き保存し、サーバーへもアップロードして上書きしてください。
■ここでインポートしてしまう
次に説明する行間を整えるプラグイン、「barber」は、後から有効化、無効化ができるので
ここでインポートしてしまった方がよいです
行間の表示を整える改行プラグイン「brBrbr」をいれる?いれない?
とりあえず、この見出しを下まで読んでから行動してください
私は最終、入れない判断にしたので必要のない方は読み飛ばしてください
■行間の表示を整える改行プラグイン「brBrbr」をダウンロード
プラグインの追加は、「プラグイン」>「新規追加」をクリック
「プラグインのアップロード」を押します
「brBrbr」を選択、「今すぐインストール」をクリックして完了です
■有効化し、先ほど同様にサーバーに接続します
「wp-content」>「plugins」>「brBrbr300」と辿り、「brBrbr.php」というファイルをPC内にダウンロードしてカスタマイズしていきます。
$brbr = preg_replace('/(<pre.*?>)(.*?)<\/pre>/ise', "clr_br('$0')", $brbr);
$brbr = preg_replace('/(<script.*?>)(.*?)<\/script>/ise', "clr_br('$0')", $brbr);
$brbr = preg_replace('/(<form.*?>)(.*?)<\/form>/ise', "clr_br('$0')", $brbr);↓に変更
$brbr = preg_replace_callback('/(<pre.*?>)(.*?)<\/pre>/is', function($m) {return clr_br($m[0]);}, $brbr);
$brbr = preg_replace_callback('/(<script.*?>)(.*?)<\/script>/is', function($m) {return clr_br($m[0]);}, $brbr);
$brbr = preg_replace_callback('/(<form.*?>)(.*?)<\/form>/is', function($m) {return clr_br($m[0]);}, $brbr);※この方法で試した結果
ある記事ではきれいに表示されるが、別の記事では行間が多すぎたりすることもあるのですべての記事に一括して有効ではなさそう・・
この「brBrbr」私は最終的に入れない決断をしました
※後で削除もできます
インポートされていない記事が・・
ここで700記事ある私の記事のうちインポートされていない記事があることに気づきました。
そこで、インポートされていない記事だけをインポートしてみたところ
エラーメッセージ
Warning: Undefined property: stdClass::$post_title in /home/xs994457/zube.blog/public_html/wp-content/plugins/movabletype-importer/movabletype-importer.php on line 275
Warning: Undefined property: stdClass::$post_date in /home/xs994457/zube.blog/public_html/wp-content/plugins/movabletype-importer/movabletype-importer.php on line 275
Warning: Undefined property: stdClass::$post_title in /home/xs994457/zube.blog/public_html/wp-content/plugins/movabletype-importer/movabletype-importer.php on line 280
Warning: Undefined property: stdClass::$post_author in /home/xs994457/zube.blog/public_html/wp-content/plugins/movabletype-importer/movabletype-importer.php on line 285のエラーメッセージが出ていることがわかりました
このメッセージはMovable Type からインポートしようとしているデータに、post_title、post_date、post_author などの必要なプロパティが存在しない、または名前が異なっていることを示しています
解決方法として
- プラグインの互換性を確認する
- プラグインを更新する
- 他のプラグインを無効化する
- インポートデータを確認する
をやってみたのですが、不具合箇所がわかりませんでした。
この問題が解決できない場合、手動でインポートさていない記事をコピペしたりしていかなければならずかなり手間です
結局、後に記述する「スラッグ編集」の際にインポートされていない記事を確認すると755記事中9つだけだったので手動でコピペすることに・・
ここはいったんとばしてスラッグの編集までいってしまいましょう
写真が表示される記事とされない記事がある
写真はまだ今の時点では、FC2のサーバーからの参照となっていますが、表示される記事とされない記事があることに気づきました
写真のアドレスがFC2だとファイル最後にsがつくサムネイルを参照していたり、ファイル格納場が違ったりする場合におこります。下に紹介する「Search Regex」というプラグインの使い方に慣れると自分で見つけて解決することができるようになるのでこの問題もいったんとばして次にいきましょう
CSSの追加
いままでFC2で使っていたCSSをとりあえず使って手っ取り早くFC2の頃と表示を同じにしたいのであれば ダッシュボード> 外観 >カスタマイズ を選択することで
左サイドの下に追加CSSの項目が出現します
ここにFC2のCSSから必要なものをコピペしてください
CocoonのテーマにはFC2時代にCSSで追加していた表示形式がすでに標準で備わっている場合が多くあります
もういらないCSS追記があれば、これもページ読み込み速度の低下に繋がりますから後から削除するとよいです
パーマリンクの設定
次にFC2ブログ側の記事からWordPress側の記事にリダイレクトさせるためにインポートした記事URL(パーマリンク)を引き継ぐ作業です
初期の設定では
FC2ブログのURL:
https://zube.blog.fc2.com/blog-entry-784.html
初期のwordpress設定:
https://zube.blog/2024/02/01/2024年1月%e3%80%80このブログの収益/
のようになっています。
※赤字部分は文字化けしてますが、ブログタイトル
これをFC2のentry-784の記事にアクセスした場合新しいⅩサーバーのentry-784と数字を合わせて個別記事のリダイレクトを効かせる作業です
全ての記事のURL形式をFC2ブログ時代に揃えていきます
※実は、パーマリンクはエントリーナンバーで数字で表すよりも「blog-revenue」などのわかりやすい表記がSEO的に良いのですが、FC2時代にすでに優良記事として検索のトップ画面にでてくるような記事はもう変更しない方がよいのです。逆にアクセスが少ない記事は後で変更するのがお勧めですが今のところはリダイレクトや、内部リンクを優先してFC2の頃と揃えます
■管理画面の「設定」>「パーマリンク設定」
一番下の「カスタム構造」を選び
「/blog-entry-%postname%.html」と入力します
入力できたら「変更を保存」
これで最後の/blog-entry-〇〇〇.htmlの部分が同じ形式になりました
※この作業はいつでも変更可能
ところが、現時点では〇〇〇はブログのタイトルが自動で挿入されています。
これをFC2のブログナンバーと一つ一つ手動で合わせてあげなければなりません。
引越し前の記事が多いとこの作業がブログ引越しの一番大変な作業となります
■少しでも簡単にする方法として
まずFC2の方から記事一覧を選び確認したい記事にカーソルを合わせることで画面左下に記事のURLが表示されます。ここでナンバーを確認
WordPressの管理画面も表示し、「投稿」>「投稿一覧」から記事一覧画面を開きます
そこで「クイック編集」を押します。
そこで表示された中でタイトルのすぐ下のスラッグという欄にFC2のブログナンバーを入れて記事のナンバーを合わせます
※この段階でインポートされていない記事も見つけておきましょう
755記事のスラッグ編集には約4時間くらいかかりました・・・
一気にやったので肩が痛いです・・
画像の移動
現時点でインポートした記事の画像はまだFC2のサーバーに保存した画像から参照されています
■FC2側からダウンロード
そこでFC2ブログ管理画面の左側メニュー「ツール」から「データバックアップ」を選択
そのページ下に画像ファイルが100件ずつページに分かれています
そこから「リストを開く」で100枚分の画像を表示させ空白のところで右クリック>「名前をつけてページを保存」を選びます
ファイルの種類を「ウェブページ、完全」に選択し、PC内に保存
ここで「sh_help_icon」というデータも取得されるので削除します
※私は取得されませんでした
この作業をすべてのページ繰り返しすべての画像をダウンロードします
※この時に画像ファイルの大きさを何も考えずにアップロードしていた方は自分でサイズダウンさせてやってもよいでしょう。一応圧縮の機能はエックスサーバーやWordpress側にもありますが・・
■WordPressへの画像アップロード
WordPress管理画面「メディア」>「新規追加」
アップロード画面に進んだら「ファイルを選択」をクリックし、先ほど保存した全ファイルを選択しアップロード
■記事本文内のリンクを修正します
FC2のままのリンク:
https://blog-imgs-168.fc2.com/z/u/b/zube/ragu05.jpg
新しくWordpressにアップロードした場所
https://zube.blog/wp-content/uploads/2024/02/ragu05.jpg
となります。
(ダッシュボード>メディアで写真を探しURLをコピーでどこかに貼り付け確認可能)
※注意
Xサーバー側の/2024/02/は、画像をXサーバー(Wordpress)にアップロードした日付となりますので月をまたいで画像を移動させるとここが変わってしまうためすべての画像を一度にアップロードした方が管理が楽です。
Search Regexプラグインのインストール
これをすべての記事を一括して書き換えできるプラグインをいれます。
WordPress管理画面から
「プラグイン」>「新規追加」
『Search Regex』を検索し
インストール有効化
有効化したら
「ツール」>「Search Regex」
から編集画面を開きます
FC2ブログの画像リンクは複数のパターンがあるので、1つだけではなく全てのパターンを修正していく必要があります
まず検索の欄に
z/u/b/zubeと入力して検索を押します
※z/u/b/zubeは私の場合ですのでそれぞれの文字を入力(貼り付け)してください
するとしたに検索結果がいくつも出てきますが
例えば
<img src=”https://blog-imgs-168-origin.fc2.com/z/u/b/zube/ragu05.jpg“・・・
ここで168と表示されていたり、157と表示されていたり保存されているフォルダの数だけでてくるとおもいます。
実際の写真ファイルragu05.jpgはどちらも同じですので違う部分だけをXサーバーの場所と置換してやればよいのです
https://blog-imgs-168.fc2.com/z/u/b/zube/ragu05.jpg
の太字部分のみを
https://zube.blog/wp-content/uploads/2024/02/ragu05.jpg
に置換します
最初からもう一度説明しますと
■①検索欄にz/u/b/zubeと入力して検索を押します
すると
一致した行:全3727個中575個(私の場合)として検索結果がでてきます
そのなかでとりあえずblog-imgs-168のものだけを置換するので
■②もう一度検索に
blog-imgs-168-origin.fc2.com/z/u/b/zube
と入力しなおして(コピペ)「更新」→再度「検索」
すると今度は、blog-imgs-168.fc2.com/z/u/b/zubeの検索結果だけがでてきます
一致した行:全3727個中21個
■③そこで置換に
zube.wp.xdomain.jp/wp-content/uploads/2024/02
を入力して再び「更新」→「すべて置換」でimg-168だけ完了になります
ほかのimg-〇〇〇もあるので〇〇〇を変えて①~③を繰り返します
z/u/b/zubeと検索しても結果が出てこなくなったらすべて完了です
https://blog-imgs-168.fc2.com/z/u/b/zube/ragu05.jpg
の太字部分のみを
https://zube.blog/wp-content/uploads/2024/02/ragu05.jpg
に変換するので
この作業は単純なのですが、それだけに一つミスをすると訳がわからなくなります
この作業の前には必ずバックアップをお勧めします。
今回は最初にエックスサーバーもssl化したので問題ありませんが
もしFC2側はssl化してhttpsなのにエックスサーバー側はssl化前でhttpだとすると
検索に
https://blog-imgs-168-origin.fc2.com/z/u/b/zube/
置換に
http://zube.wp.xdomain.jp/wp-content/uploads/2024/01/
としてやらなければなりませんが、これを間違ってhttpsで置換してしまうと存在しないhttpsを参照するばかりか最悪はスマホ版chromeで表示できなくなります
こういった理由からエックスサーバーを本契約したら最初にssl化する(FC2がssl化しているなら)して最初お互いを合わせておいた方がトラブルが少なくて済みます
ssl化は10日間のお試し期間中にはできませんから
引越しできるかどうか試すこともできず、その日のうちに本契約に移行したという訳です
一部の画像がまだFC2を参照している・・
残念ながれこれで終わりという訳ではありませんでした
画像をクリックすると一部の画像がまだFC2を参照しているようです
https://zube.blog.fc2.com/img/M3750036.jpg/
これはFC2のアルバム内の画像です
これをエックスサーバーの場所である
https://zube.blog/wp-content/uploads/2024/02/M3750036.jpg
に変換してやらなければなりません
先ほどと同じ手順で変換しようとすると検索結果に
https://zube.blog.fc2.com/img/M3750036.jpg/
がでてきません。
これはFC2がsslしているとはいってもHTMLコードがまだhttpのままだからでした。
FC2はhttpをhttpsに変換することでhttp化したアルバムを参照していたのです。
このままでは、エックスサーバーでも
https://zube.blog.fc2.com/img/M3750036.jpg/
を参照
↓
httpsに変換されもとのFC2の場所である
https://zube.blog.fc2.com/img/M3750036.jpg/
を表示することになります。
このままではFC2を削除した場合に表示されなくなってしまいますので
http://zube.blog.fc2.com/img
で検索をかけ
https://zube.blog/wp-content/uploads/2024/02
に変換します
これで大丈夫だろうと変換したところエラーがでました
理由は、FC2の場所を参照するとjpgの最後がM3750036.jpg/で終わっており「/」がついています。エックスサーバーのファイルの場所は最後の「/」がないからです
もう一度「jpg/」で検索して「jpg」に置換することで解決しました
こうやって置換作業というのは、一つの作業が命取りになる危険な作業です
ブログ移転作業中はバックアップをこまめにとっておく事をお勧めします
内部リンクの変更
FC2の内部リンクは例として
https://zube.blog.fc2.com/blog-entry-426.html
エックスサーバーの場所は
https://zube.blog/blog-entry-426.html
です。
ここで「パーマリンク」を苦労してFC2と同じ数字に合わせたかいがありました
修正箇所は太字のみです
画像と同様にして変更します
注意としては検索結果をよく確認してからにしてください
今回もzube.blog.fc2.comだけで検索するとまだ残っている画像ファイルもでてきました
そちらはzube.blog.fc2.com/imgなのでこちらから先に処理します
Search Regexの一致項目を削除は絶対に使っちゃダメ!
これは知る人は知るんでしょうが、わたしはやっちゃった後に検索したら
「使っちゃだめっ!」ってわんさか出てきました。
いやこれってコードの一部のいらないところだけ消せると思うじゃないですか・・でも
「記事ごと消えてしまいます」
これのせいで数時間を無駄にしてしまいました
単独で検索したらでてくるけど引越、移行のやり方を書いてる他のブログでは一緒に書かれてないんですよ・・・あっちこっち飛んで・・
もうこの記事だけ読めばいいようにこんな重要なこと最初に書いてくれよ~と思うので最初に書いたらこんなに長い文章になっちゃいました
プラグインについての注意
プラグインはWordpressをより便利にしてくれる機能を追加できてとても便利な反面、入れすぎるとページの速度低下、セキュリティ上の不具合、テーマとの相性が悪い場合、最悪表示がおかしくなる不具合等を引き起こす可能性があります
特に表示パフォーマンスを上げようとしてプラグインでCSS連携、Javescriptなどの設定を触っているうちに表示がおかしくなる事があります
いつ何をしたか、表示はおかしくないか?変更したらパフォーマンスだけでなく表示の確認もおこなった方がよいようです
また、一部のプラグイン「All in One SEO」プラグインなどは普通に削除しただけではデータが残ってしまいます。最近では「All in One SEO」等は使わなくてもテーマやサーバーのの標準機能で十分な場合もありますし推奨されなくなってきているようです
同じ機能をもったプラグインがいくつも重なったり、サーバーやWordpressのテーマが提供している機能と重なった場合も表示がおかしくなる場合がありどの方法を選ぶか人によりけりです
リダイレクト設定
ここでは、今までのFC2のリンクを辿ってきた訪問者を新しいページに自動で導くリダイレクト設定についてです
FC2ブログ(無料会員)では「301リダイレクトが使えません」
301リダイレクトの様な対策を行わず両ブログを公開していると、重複コンテンツ扱いされ最悪、後から公開した新ブログ側がペナルティを受けてしまう結果になります
まぁこれを読んでいる方はすでに十分認識されていると思いますが
一旦FC2有料会員になって「301リダイレクト」をした方がいいという方や別のコードで代用できるという方まで様々な意見があります。私は別のコードで代用を選択しました・・・
検索エンジンは、リダイレクトが多すぎるウェブサイトにペナルティを与える可能性があります。これは、検索エンジンがコンテンツをクロールしてインデックスするのが困難になるためです
一般的には、永続的な URL 変更には 301 リダイレクトを使用し、SEO 目的では 302 リダイレクトなどの他のリダイレクトタイプは避けることをお勧めします。
ただし、ドメイン永久無料特典があるのに先にドメインを別で採る事など未来が見えない状況では選択が難しいとおもいますし、私はすでにコードで移転してしまった後にこのことを知る事になったのでこのまま突き進む以外ありません
では早速方法ですが・・
■FC2のテンプレートを開いてコードを<head>内に書き入れるだけです
テンプレートは誤動作防止のためシンプルな公式テンプレートに変更することをお勧めします。
私が変更したのは「Belong」ですが公式のスタンダードなものを選びましょう
設定>テンプレートの設定から「Belong」のHTML編集へ
<head>内の<mata ~>より下に次のコードを貼り付けるだけです。
<!--個別記事のリダイレクト-->
<!--topentry-->
<!--permanent_area-->
<script language="JavaScript" type="text/javascript">
<!--
function autoLink()
{
location.href="https://zube.blog/blog-entry-<%topentry_no>.html";
}
setTimeout("autoLink()",3);
// -->
</script>
<!--/permanent_area-->
<!--/topentry-->
<!--新ブログURLが正規とGoogleに知らせる-->
<!--topentry-->
<link rel="canonical" href="https://zube.blog/blog-entry-<%topentry_no>.html"/>
<!--/topentry-->
<!--TOPページを新しい方へ移動させる-->
<link rel="canonical" href="https://zube.blog/"/>
<meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="0;URL=https://zube.blog/" />
</script>
<!--このブログをもう検索結果に出さなくする-->
<meta name="robots" content="noindex,nofollow,noarchive" />
これで、いままで苦労してスラッグでエントリーナンバーをFC2と揃えたかいがあり個別ページごとに新しいURLへ移転してくれるようになります。
最後の
<!--このブログをもう検索結果に出さなくする-->
<meta name="robots" content="noindex,nofollow,noarchive" />は、最初の内は記入しない方が良いかもしれません
11行目の
setTimeout(“autoLink()”,3);
の3は何秒で新しいブログへ飛ぶかの設定です。
これを0にするとGoogleからスパム扱いされる恐れがあります
※個別ページごとにHTMLにコードを書いていく方法もありますが・・
個別ページごとにゆっくり移動させている人もいますが、アクセス収益などのダメージが少ない代わりに失敗すると編集画面に入ろうとするとすぐに新しいページに飛ぶようになってしまいます
そのための対策もいくつか試しましたが、私は結局SSL化も絡んで二度とそのページの編集ができなくなってしまい、新しいページに書きなおしました。当然URLが変わったので検索上位表示のページなら大変な事になるところでした
もしもアフィリエイトのURL変更
「もしもアフィリエイト」の今までの「アフィリエイトID」はどうすればよいのでしょうか?
新しいサイトをもしもアフィリエイトに登録してそちらのIDをプラグインを使って古いIDと差し替えなければならないのでしょうか?
何も知らなかった私は一旦新しいサイトを登録して上記のID差し替えをおこないました
ところが、もっとよい解決法があったんです
1.もしもアフィリエイトの管理画面右上「はてなマーク」からよくある質問へ
2.上から4番目の「メディア登録」についてを選択
3.一番下の▶登録メディアのURLを変更したいを押す
すると
登録メディアのURL変更はメディアの内容が変更前・変更後で変わらない場合に限り、もしもにて行います。 変更前・変更後のURLを添えて問い合わせフォームよりお問い合わせください。 なお、変更前後でメディアの内容が変わる場合にはあらためてメディア登録を行ってください。
お問合せフォームよりお問い合わせくださいと書かれているのでリンクをクリックして変更前・変更後のURLを入力して「ブログのURLの変更をお願いします」と書いて送信すればよいのです
1週間ほどかかる場合があると書かれていますが、祝日だった次の日には「変更完了の案内メール」がきました
これが正規のやり方となります
3日間、間違った方法をとっていたため数百件のクリックが無効となってしまいました
とりあえずここまでの感想と言っておくべき事
正直、1ページでブログ引越しのすべてを説明するなんて無理、無理、無理~(読むのも無理~)
その事に今頃気づいたのでここら辺で一旦記事を終わりたいと思います
一応順番通りに書いたつもりですのであっちこっちを参照して気づいた頃には手遅れだったって事はないはずです。この続きも順を追って書いていきたいと思います。
引越し作業をキャンペーンでエックスサーバー側に依頼するかどうかについては、私は自分でやってよかったと思っています。きっとパーマリンクを揃えたりする細かいリダイレクト作業まではやってくれないでしょうし、そうなるとキャンペーンの枠を超えてお金が沢山かかってしまいます
肝心のアクセス数に関しては1か月経った現在、引越し前の半分。収益も半分の状態ですがこの1か月で本当に無料のままでは学ばないことを真剣に覚えました。まだまだですが・・
無料ブログからの引越しは、それなりに大変な作業となりますがなるべく早めにここを乗り越えておかないと後々後悔することになると思います
今思うと、若干の費用と数か月の時間がかかってもドメインパワー、オーガニックソーシャルを完全に移行させるのにFC2無料を一旦FC2プロにして独自ドメインも取得して安定させてからの方がよかったかもしれません・・・
しかし、ここまでくると最終的にはレンタルサーバーを借りてwordpressに移行したくなるのは時間の問題ですしどうせお金をかけるなら・・と思うのが心情です
WordPressは想像以上にめちゃめちゃ便利です
いままで無料ブログで苦労して書いていた記事が内容だけに集中して簡単に書けるようになります。
何よりも書いていて楽しいです
アクセス数、収益に関しては1か月で判断するのは早いですし大変な作業もこの1か月半分楽しみながら知識を増やしました。移行した直後は、「申し込みがピタっと止まって」正直生きた心地がしませんでしたが徐々に申し込み件数も増えだしています
ここまで来たら後は・・
■アイパッチ画像を入れる
■サイドバーを設定する
■もしもアフィリエイト独自のリンクが表示されない
■関連記事のアイキャッチ WordPress
■キャッチフレーズの挿入
「Amazonのアソシエイトとして、当メディアは適格販売により収入を得ています。」
■抜粋
■ブログの表示確認
ですがどれも大した作業ではありません。
ここまでが「引越しをする」という目的だけを完成させたこととなります
その先は
■アクセスアップへ向けて・・になっていく予定です。
落ち着いたらまた同時進行でお気楽に記事を書いていくつもりですしブログを書くこと自体がもう実益を兼ねた人生の大きな趣味となっています
アクセスアップに向けてはまず、Googleアナリティクスやサーチコンソールを入れることから始まりますが、手動やプラグインを使う方法など、さまざまなやり方があり混合するとうまくいかなかったりします
初心者のお勧めは、「Site Kit by Google」のみを使うことです
プラグインをあまり使わない方がいいという前言に反しますが、いろんな方法がありすぎて自由すぎることがこのWordpressを難しくしている要因かもしれません



コメント